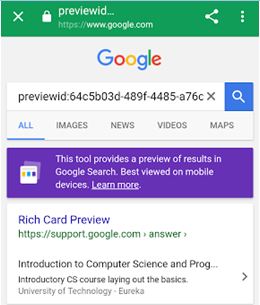
Google have brought so many alterations in handling structured data of a website. Probably one of the most imperative improvement is Rich Cards. Rich Card is an enhancement to the Rich Snippet in the card form, impeccable way of data organization with some extra or additional web presence.
Providing a new route for site proprietors to present their website’s substance on the Search Engine Resulting Page(SERPS)
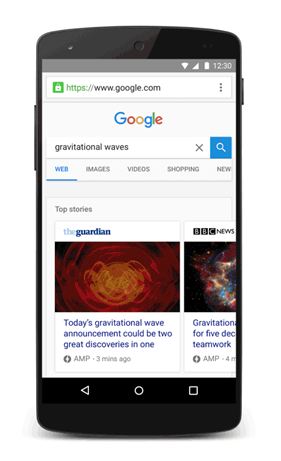
Rich Card implemented pages emerges in a card form , with the data you have marked up. Say For example, You want to add markup to one of your product page with the properties reviews, ratings, prices, count on reviews etc. Best chance to the advertisers or the site owners to attract the audiences and gain more traffic. This kind of development is the tremendous ascent in mobile searches.
Rich Cards are developed for the below categories now :
- Recipes
- Events
- Products
- Courses
Start with Schema.Org
To initiate, you just need to have a clear vision on what you try to markup and how to markup. Schema.org serves you better than anything in SEO Trends.
If at all , users have found your website . Eg : say, Alex wants to book a ticket for a movie or want to order a recipe, your website should contain information on how to reach you or check whether ” Call to action” option available.
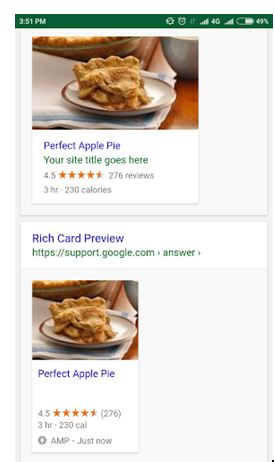
Recipes :
Recipe can be marked up with information like review, ratings, ingredients needed, on how to prepare etc . Look below for the sample code below.

Sample Code :
<!doctype html> <html amp lang=”en”> <head> <meta charset=”utf-8″> <title>Perfect Apple Pie Recipe</title> <link rel=”canonical” href=”http://example.ampproject.org/recipe-metadata.html” /> <meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″> <script type=”application/ld+json”> { “@context”: “http://schema.org/”, “@type”: “Recipe”, “name”: “Perfect Apple Pie”, “author”: “Gin Blanco”, “image”: “http://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg”, “description”: “A classic apple pie takes a shortcut with easy Pillsbury® unroll-fill refrigerated pie crust.”, “aggregateRating”: { “@type”: “AggregateRating”, “ratingValue”: “4.5”, “reviewCount”: “276”, “bestRating”: “5”, “worstRating”: “1” }, “prepTime”: “PT30M”, “totalTime”: “PT3H”, “recipeYield”: “8”, “nutrition”: { “@type”: “NutritionInformation”, “servingSize”: “1 medium slice”, “calories”: “230 calories”, “fatContent”: “1 g”, “carbohydrateContent”: “43 g”, “cholesterolContent”: “0 mg”, “fiberContent”: “1 g”, “proteinContent”: “1 g”, “saturatedFatContent”: “2 ½ g”, “servingSize”: “1 Serving”, “sodiumContent”: “200 mg”, “sugarContent”: “27 g”, “transFatContent”: “0 g” }, “recipeIngredient”: [ “1 box Pillsbury™ refrigerated pie crusts, softened as directed on box”, “6 cups thinly sliced, peeled apples (6 medium)”, “3/4 cup sugar”, “2 tablespoons all-purpose flour”, “3/4 teaspoon ground cinnamon”, “1/4 teaspoon salt”, “1/8 teaspoon ground nutmeg”, “1 tablespoon lemon juice” ], “recipeInstructions”: [ “1 Heat oven to 425°F. Place 1 pie crust in ungreased 9-inch glass pie plate. Press firmly against side and bottom.”, “2 In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate. Top with second crust. Wrap excess top crust under bottom crust edge, pressing edges together to seal; flute. Cut slits or shapes in several places in top crust.”, “3 Bake 40 to 45 minutes or until apples are tender and crust is golden brown. Cover edge of crust with 2- to 3-inch wide strips of foil after first 15 to 20 minutes of baking to prevent excessive browning. Cool on cooling rack at least 2 hours before serving.” ] } </script> <style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript> <script async src=”https://cdn.ampproject.org/v0.js”></script> </head> <body> <h1>The best apple pie recipe you’ll ever try!</h1> </body> </html>
Events :
Like events can be make up with start and end date, timings, place etc. Refer sample code below .

Sample Code :
<script type=”application/ld+json”> { “@context”: “http://schema.org”, “@type”: “Event”, “name”: “Example Band goes to San Francisco”, “startDate” : “2013-09-14T21:30”, “url” : “http://example.com/tourdates.html”, “location” : { “@type” : “Place”, “sameAs” : “http://www.hi-dive.com”, “name” : “The Hi-Dive”, “address” : “7 S. Broadway, Denver, CO 80209” } } </script>
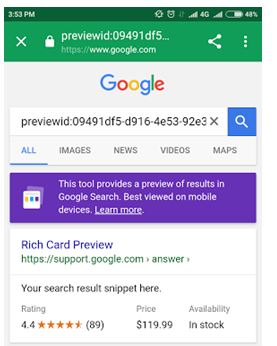
Products :
Similarly, products can be marked up with image, product name, product description, ratings, ratings count, reviews, used condition, availability etc.

Sample Code :
<script type=”application/ld+json”> { “@context”: “http://schema.org/”, “@type”: “Product”, “name”: “Executive Anvil”, “image”: “http://www.example.com/anvil_executive.jpg”, “description”: “Sleeker than ACME’s Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.”, “mpn”: “925872”, “brand”: { “@type”: “Thing”, “name”: “ACME” }, “aggregateRating”: { “@type”: “AggregateRating”, “ratingValue”: “4.4”, “reviewCount”: “89” }, “offers”: { “@type”: “Offer”, “priceCurrency”: “USD”, “price”: “119.99”, “priceValidUntil”: “2020-11-05”, “itemCondition”: “http://schema.org/UsedCondition”, “availability”: “http://schema.org/InStock”, “seller”: { “@type”: “Organization”, “name”: “Executive Objects” } } } </script>
Courses :
Courses attributes have organisation name, course name, category, description etc to be marked up.

Sample Code :
<script type=”application/ld+json”> { “@context”: “http://schema.org”, “@type”: “Course”, “name”: “Introduction to Computer Science and Programming”, “description”: “Introductory CS course laying out the basics.”, “provider”: { “@type”: “Organization”, “name”: “University of Technology – Eureka”, “sameAs”: “http://www.ut-eureka.edu” } } </script>
Local Business Listing :
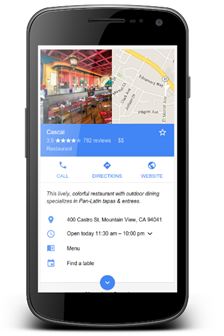
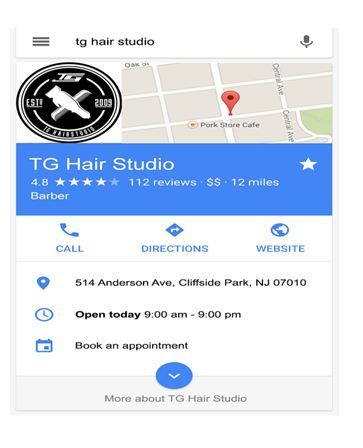
To enhance local search ranking, rich card is the best mode to opt. Proper “call to action” service must be available to engage users on your site and make them to return to your site. Rich cards enable you to do that easily and carelessly.

Sample Code :
<script type=”application/ld+json”> { “@context”: “http://schema.org”, “@type”: “Restaurant”, “image”: “http://www.example.com/image.jpg”, “@id”: “http://davessteakhouse.example.com”, “name”: “Dave’s Steak House”, “address”: { “@type”: “PostalAddress”, “streetAddress”: “148 W 51st St”, “addressLocality”: “New York”, “addressRegion”: “NY”, “postalCode”: “10019”, “addressCountry”: “US” }, “geo”: { “@type”: “GeoCoordinates”, “latitude”: 40.761293, “longitude”: -73.982294 }, “url”: “http://www.example.com/restaurant-locations/manhattan”, “telephone”: “+12122459600”, “openingHoursSpecification”: [ { “@type”: “OpeningHoursSpecification”, “dayOfWeek”: [ “Monday”, “Tuesday” ], “opens”: “11:30”, “closes”: “22:00” }, { “@type”: “OpeningHoursSpecification”, “dayOfWeek”: [ “Wednesday”, “Thursday”, “Friday” ], “opens”: “11:30”, “closes”: “23:00” }, { “@type”: “OpeningHoursSpecification”, “dayOfWeek”: “Saturday”, “opens”: “16:00”, “closes”: “23:00” }, { “@type”: “OpeningHoursSpecification”, “dayOfWeek”: “Sunday”, “opens”: “16:00”, “closes”: “22:00” } ], “menu”: “http://www.example.com/menu”, “acceptsReservations”: “True” } </script>
Place Action :
Optimizing your website for nearby searches in turn gets your user attentive on your site.

Sample Code :
<script type=”application/ld+json”> { “@context”:”http://schema.org”, “@type”:”HealthClub”, “image”: “http://www.example.com/yoga.jpg”, “@id”:”http://daveshouseofyoga.example.com/”, “name”:”Dave’s House of Yoga”, “address”:{ “@type”:”PostalAddress”, “streetAddress”:”3986 Rivermark Pkwy”, “addressLocality”:”Santa Clara”, “addressRegion”:”CA”, “postalCode”:”95054″, “addressCountry”:”US” }, “geo”:{ “@type”:”GeoCoordinates”, “latitude”:37.3952149, “longitude”:-121.9474023 }, “telephone”:”+14085551135″, “potentialAction”:{ “@type”:”ReserveAction”, “target”:{ “@type”:”EntryPoint”, “urlTemplate”:”https://www.example.com/reserve?merchantId=20373″, “inLanguage”:”en-US”, “actionPlatform”:[ “http://schema.org/DesktopWebPlatform”, “http://schema.org/IOSPlatform”, “http://schema.org/AndroidPlatform” ] }, “result”:{ “@type”:”Reservation”, “name”:”Book a class” } } } </script>